Treatment Summary
As Better prepared for a clinical trial of our digital therapeutic, the question arose of how to inform a user their treatment cycle has come to an end. The study protocol defined a treatment cycle as two 90 day treatment cycles. The therapeutic was built around a weekly cadence - each week participants would set their weekly goals, recieve new lessons and skills, and at week-end, see a weekly progress report, as a way to keep users accountable and motivated throughout the treatment.
Themes
User Interface, Animation, Illustration, User Experience
Team
Sr. Product Designer (Me)
Product Manager
2 Developers
Senior UX Writer
Tools
Stakeholders
Chief Medical Officer
Chief Product Officer
Diabetes Study Participants
Problem
Participants in the study (and ultimately in the commercial product) needed an indicator of when their treatment has come to an end. As the team was focused on a trial-product, this took precedent over future state (in which a participant might receive a prescription renewal or have an auto-renewal at treatment end), and considerations should be made for expansion.
Goal
Provide users with an end-cycle treatment “report card” built into weekly progress reports to summarize participants progress through their treatment.
Designs & Treatments
Early iterations involved providing a progress report with an additional screen or two, indicating successes and wrapping up the treatment, on a neat weekly cadence
Due to our existing infrastructure, the product was centered around a weekly cadence. Each week, participants would set their goals and recieve new therapy lessons and skills to practice. At the end of each week, participants received a progress report, which served to keep them on track and help them understand how they were progressing through the treatment.
Early on in the concepting phase of this project, I called out a discrepency to our leadership team - noting that our 90 day treatment cycle (as stipulated in our clinical trial design) was disconnected with the current weekly cadence. For example, if a participant officially started on a wednesday, the user was marked in our system as a “week 0” user, and would not recieve a progress report until the following Sunday. What this meant for our clinical trial was that users who started mid-week, and ultimately ended their 90 day treatment on an odd day, would not receive this “final” report, indicating their treatment cycle was over at appropriate right time.
To correct for this, I pushed to isolate this new Summary into it’s own feature, which served the additional purpose of future-proofing the product in providing an opportunity for a prescription renewal on the true cycle-end-date.
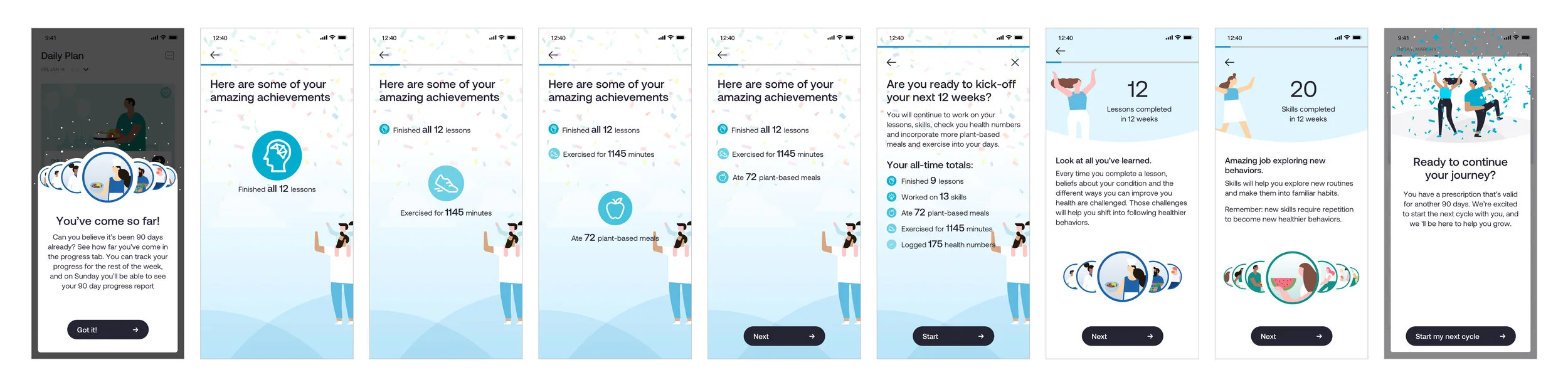
Once it was identified that the feature could be removed, I started exploring options that led users through a summary “walkthrough” using existing elements and templates to reduce developer expense.
After exploring concepts using existing elements, I was disappointed with the direction and the lack of delight this experience had. I hoped this final send-off for a participants would be an enjoyable and encouraging experience. I put together some visualizations, and (in order to adequently express my idea of a paralax feature) a flinto prototype, to sell stakeholders and my product manager that the value of adding some highly custom and likely non-reusable code was in the best interest of the product as it created a delightful and engaging experience. Thus the new designs were born.
This experience was designed to be a delightful and engaging experience through a unique parallax effect and vibrant illustrations. The clinical value however, comes from the final biometric (change in fasting blood glucose), and the word cloud step.
Importantly, the word cloud is a way for us as a product team to collect feedback, and adds clinical value as a way to create an opportunity for participant reflection.
During the design process, and through prioritization conversations with our Product Manager, we felt that embedding a word-cloud step into a carousel would prove challenging developmentally, and opted to pull it into a separate screen. Considerations such as a word cloud that ran long and caused vertical scrolling, and/or users entering multiple “custom” words, thus creating a vertical scroll, could all pose risks.
Flinto to illustrate animations
As development was underway, our engineering manager (my engineering partner) noted that due to variable screen sizes, aligning the background from the paralax carousel onto the word-cloud screen would be low quality and likely not feasible. Interestingly, this meant that implementing the word-cloud step as a slide in the carousel was potentially easier and more performant that were it to be on it’s own screen.
Since we supported screen sizes as small as the iPhone SE (4”), we needed to ensure the words would fit without having a vertical scroll. I quickly defined a solution which would allow for the space needed in a well-balanced design, but required a different button treatment, and additional collaboration with our clinical team to define additional words for the cloud.
Final Designs
User Testing
In order to ensure this solution was feasible solution, I put together a remote, self-guided usability test using UserTesting. The focus for this test was to have users walk through the prototype to the word-cloud step, and review their reaction to having a non-definitive “save” button. IE: I wanted to make sure users weren’t concerned their answers would be lost when they moved on to the next slide.
Key insights
In 10 of 10 tests, users did not have any hesitation in moving on to the next slide after selecting a word.
Subtly, users hesitated on the final biometric slide (the most clinically significant component of the feature). When asked “what was your change in fasting blood sugar,” users paused.
Results
Users pausing on the final biometric was a clear indication to me that we were not as overt as we needed to be. Users seemed to understand their biometric change, but it was not as immediate as it needed to be. I reviewed the content (very constrained character limit due to UI) with our Senior UX Writer, and presented again to our CMO. After some additional revisions, we were able to define the final product need.